
大量の猫の手を召喚する
この記事は、コドモン Advent Calendar 2022の17日目の記事です🎅
こんにちは! QAの諸星です。
早いもので、今年も残すところあとわずかとなりました。猫の手も借りたいくらい忙しいと思うときはありませんか? そんなとき、大量の猫の手を召喚する方法がこちらです。
手順
- Googleで「猫」を検索する(google:猫)
- ブラウザ上を右クリックして、「検証」を選択して開発者ツールを開く
- Consoleタブを選択して、召喚の呪文を貼り付けたらEnterキーを押下
- 猫の手大量発生(音が出ます)
- 猫ちゃんとバイバイしたくなったらリロードする
召喚の呪文🐱
document.getElementsByClassName("MsQkWd")[0].click(); setInterval(function() { const x = Math.random()*this.innerWidth; const y = Math.random()*this.innerHeight; const elem = document.elementFromPoint(x, y); elem.dispatchEvent(new MouseEvent("click", { clientX: x, clientY: y })); }, 50);

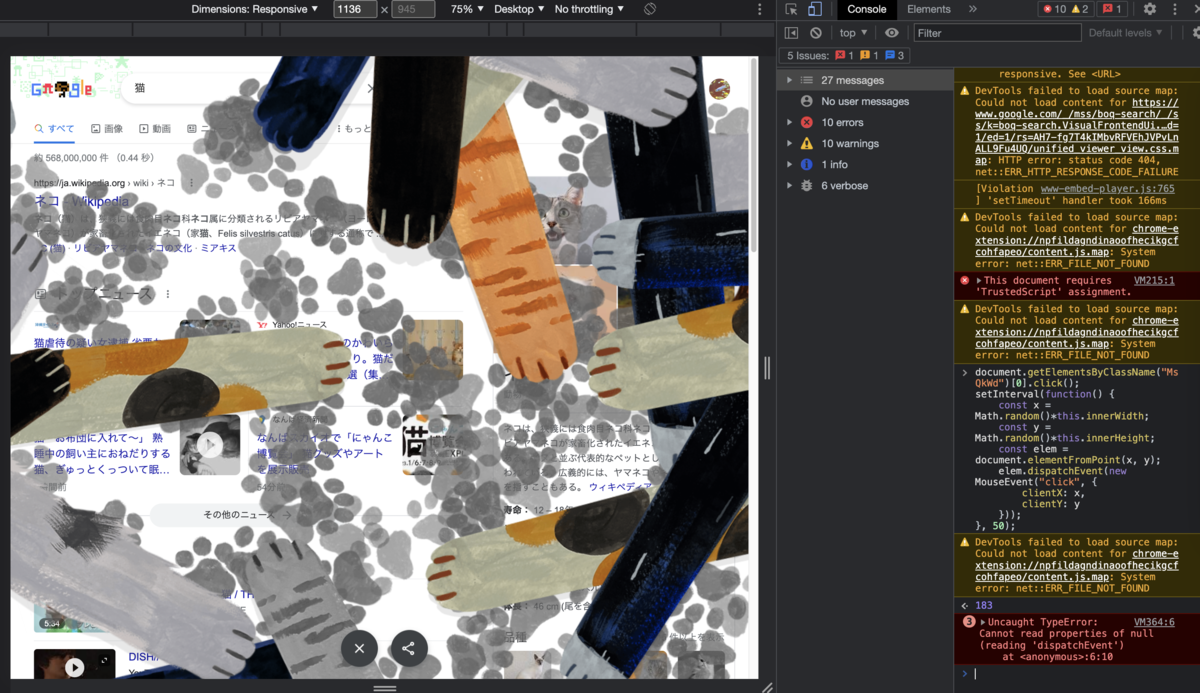
いでよ、猫の手!
大量の猫の手を借りることに成功しました!

猫ちゃんとバイバイするときは必ずリロードしてください。リロードせずに画面下中央の×ボタンをクリックしてしまうと、意図しないページに遷移してしまう恐れがありますので注意してください。
解説
なぜ猫を呼べるのか?
そもそもなぜ猫を呼べるかというと、Googleが「猫が来てくれるボタン」を用意してくれているからです。

このボタンは「猫」と検索すると出現します。ボタンをクリックすると猫が来てくれるモードに切り替わります。このモードの最中にブラウザ上をクリックすると、猫の手が現れて肉球スタンプを残していきます。

先程のように開発者ツールを使わなくて大丈夫です。 ちなみに、犬派の方向けに「犬が来てくれるボタン」もあります。興味のある人は「犬」と検索してみてください。
大量に呼び出す呪文は何をしているのか?
猫が来てくれるモードに切り替える
document.getElementsByClassName("MsQkWd")[0].click();
document.getElementsByClassNameというメソッドを使うと、指定したクラス名のオブジェクトを取得することができます。
MsQkWdは先程の「猫が来てくれるボタン」のクラス名なので、取得できるのは「猫が来てくれるボタン」になります。クラス名は開発者ツールのElementsタブで調べることができますが、詳しい説明は割愛します。
最後に、.click()で「猫が来てくれるボタン」をクリックしています。
これで猫が来てくれるモードになりました。
ブラウザ上を自動でランダムにクリックする
setInterval(function() { const x = Math.random()*this.innerWidth; const y = Math.random()*this.innerHeight; const elem = document.elementFromPoint(x, y); elem.dispatchEvent(new MouseEvent("click", { clientX: x, clientY: y })); }, 50);
今度は後半部分です。
猫が来てくれるモードになったら、あとは自動でブラウザ上をクリックさせていきましょう。
setIntervalは一定間隔でコードを実行してくれるメソッドです。今回は「大量の猫の手」という要件が満たせるように50ms間隔に設定しています。
Math.random()でクリックする位置情報(x, y)をランダムな値にセットしたら、new MouseEvent("click",でクリックイベントを作成してdispatchEventによってクリックイベントを発火させます。
すると、ブラウザ上をランダムに自動で高速クリックし続けてくれるので、大量の猫の手を召喚できるというわけです。
まとめ
大量の猫の手を借りることができたから安心してください、もう大丈夫です!
猫ちゃんたちもお疲れ様でした。
みなさまにいいことがありますように。