こちらの記事は「コドモン Advent Calendar 2023」の 3日目の記事です 🎁
こんにちは、コドモンプロダクト開発部の関根(せきねこ)です。Webアプリケーションエンジニアをしています。
突然ですが、みなさんはWebフロント開発のデバッグ、どうしていますか?
debugger *1 でブレークポイントを設定したり、 console.log *2 で値を確認したりしますよね。私も毎日のように使っています。
そこで今回は console.log での確認作業をちょっと楽しくしてくれるライブラリ consola を紹介します。
consolaとは
コンソールのログを装飾して表示してくれる、JavaScriptプロジェクト向けのライブラリです。
UnJSには50を超えるユーティリティが存在し、Nuxtの開発メンバーがメンテナンスに携わっています。
UnJSの詳細が気になる方は、Vue Fes Japan 2023での解説資料を是非読んでみてください。
Nozomu Ikuta | Vue Fes Japan 2023
セットアップ
Nuxt3プロジェクトで利用する場合、consolaはNuxt3の依存モジュールとして既にインストール済のため、新規にインストールする必要はありません。
Nuxt3以外のプロジェクトで利用する場合は npm i consola でインストールしてください。
※以降のコード例はNuxt3プロジェクトでの利用を前提に記述します。
基本編
ロガーのpluginを作成し、Vueから呼び出してみます。
plugins/logger.ts
import { consola } from 'consola' export default defineNuxtPlugin(() => { return { provide: { logger: { info: (msg: string, ...args: any[]) => { consola.info(msg, ...args) }, start: (msg: string, ...args: any[]) => { consola.start(msg, ...args) }, warn: (msg: string, ...args: any[]) => { consola.warn(msg, ...args) }, success: (msg: string, ...args: any[]) => { consola.success(msg, ...args) }, error: (msg: string, ...args: any[]) => { consola.error(new Error(msg), ...args) }, box: (msg: string, ...args: any[]) => { consola.box(msg, ...args) }, }, }, } })
pages/sample/index.vue
<template> <h1>This is sample page.</h1> </template> <script setup lang="ts"> const { $logger } = useNuxtApp() $logger.info('This is info log by consola.', 'a', ['b', 'c'], { d: 'e' }) $logger.start('This is start log by consola.') $logger.warn('This is warn log by consola.') $logger.success('This is success log by consola.') $logger.error('This is error log by consola.') $logger.box('This is box log by consola.') $logger.box('これは consola の box ログです') // 比較用に Console API も出力 console.info('This is info log by Console API.', 'a', ['b', 'c'], { d: 'e' }) console.warn('This is warn log by Console API.') console.error('This is error log by Console API.') </script>
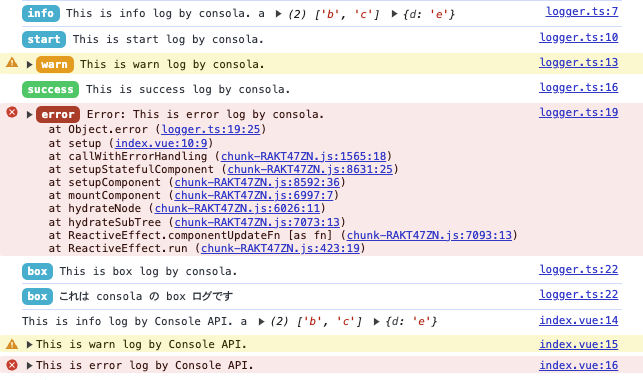
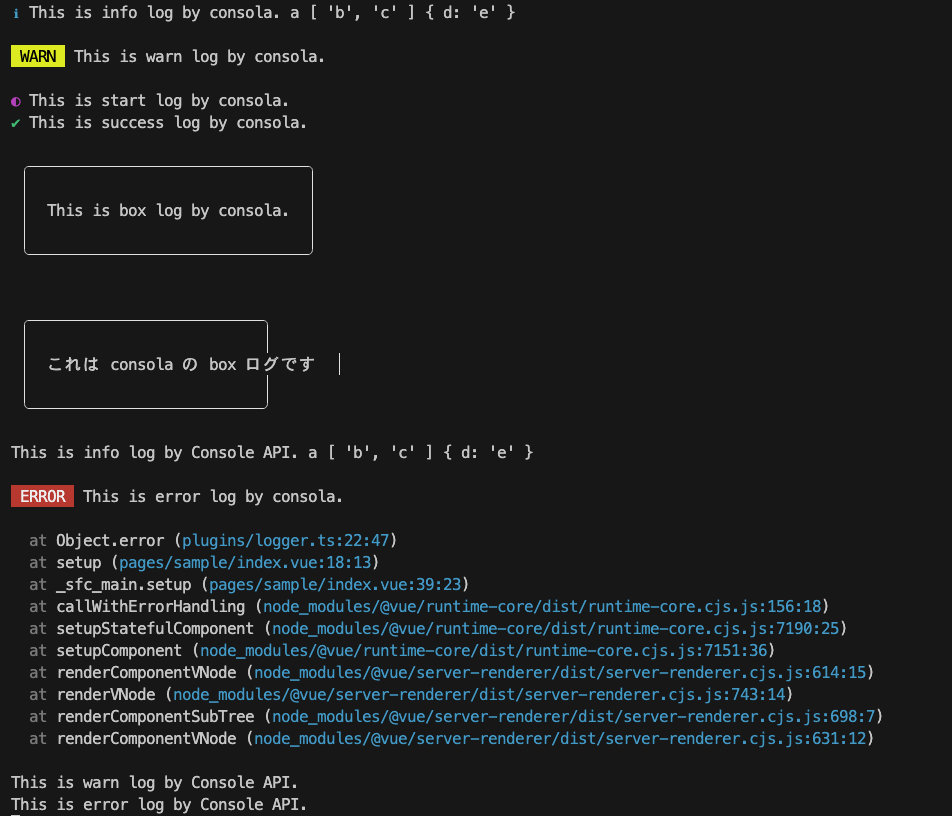
すると……
ブラウザ・ターミナル両方に何だかオシャレなログが表示されました!!

ログレベルによってタグの色が変わっていて見やすいですね! タグの角に丸みがあるところも可愛らしいです♪
boxはどこで活躍しているかというと…… (下に続く)

こちらはタグor絵文字でログレベルの区別ができ、実に見やすい CLI ログとなっています。
注目すべきboxのログは……なんと枠線で囲われています!
マルチバイト文字を入れるとスタイルが崩れるのはご愛嬌……
応用編
ここからは、実運用でも役立ちそうな使い方を紹介します。
1. 独自のタグを出力する
はじめに plugins/logger.ts の logger 内に以下のコードを追加します。
hello: (msg: string, ...args: any[]) => { consola.withTag('hello').info(msg, ...args) },
次に pages/sample/index.vue の scriprt 内に、先ほどの関数を呼び出すコードを追加します。
$logger.hello('This is hello log by consola.')
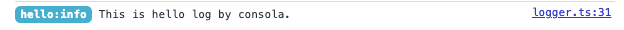
ページを再読み込みすると、'hello'の文字が含まれたタグが出力されていることがわかります。


取り扱っている情報や表示目的に応じてログを見分けたい場合などに活躍しそうです!
2. 環境ごとに出力レベルを切り替える
plugins/logger.ts のコードを次のように書き換えます。
import { createConsola } from 'consola' export default defineNuxtPlugin(() => { const c = createConsola({ level: 1, // 0: Fatal & Error, 1: Warnings, 2: Normal, 3: Info, 4: Debug, 5: Verbose, -999: Silent // level: parseInt(useRuntimeConfig().public.LOG_LEVEL), }) return { provide: { logger: { info: (msg: string, ...args: any[]) => { c.info(msg, ...args) }, // 以降の関数は省略 }, }, } })
consolaインスタンス生成時に level オプションを指定することで出力レベルを切り替えられます。
「本番環境ではログ出力したくない」「ローカルと開発環境とで出力レベルを切り替えたい」などの用途で使えそうです。
デバッグログを消し忘れて、本番環境でうっかりログが出力されてしまう……といったトラブル回避にも一役買ってくれそうです。
最後に
いかがでしたか?
何気ないログ出力ですが、consolaを活用することでデバッグタイムを少しでも楽しいものに感じていただけたら幸いです。
consolaには他にもさまざまな関数・オプションが用意されていますので、是非試してみてください!
GitHub - unjs/consola: 🐨 Elegant Console Logger for Node.js and Browser